NestedScrollView/ScrollView 设置文字自动滑动
首先让我们看一个gif,来了解一下发生了什么
可以看到在这个界面中,点击了 + 号界面会自动滑动,从原来的顶部移动到点击的位置附近,我们看下代码
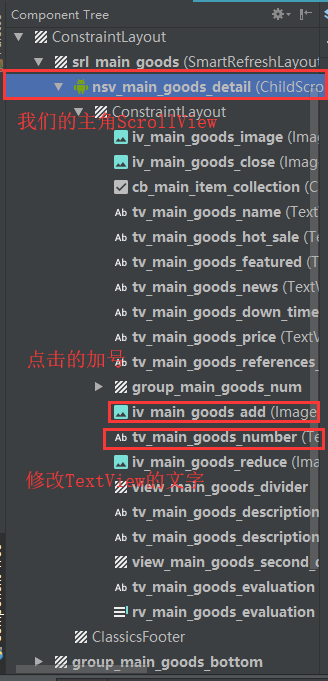
首先看一下布局
可以看到,最外层是一个ConstraintLayout,然后嵌套了一个SmartRefreshLayout,再就是NestedScrollView,然后在界面中,我们点击了加号,就会把TextView的数量进行+1,可以发现ScrollView会进行滑动.
tvMainGoodsNumber.setText(mDetailGson.getGoodsBean().numText());
当去掉setText()方法会发现不会滑动,猜测是setText()时发生了不为人知的事情….
解决方法有两种
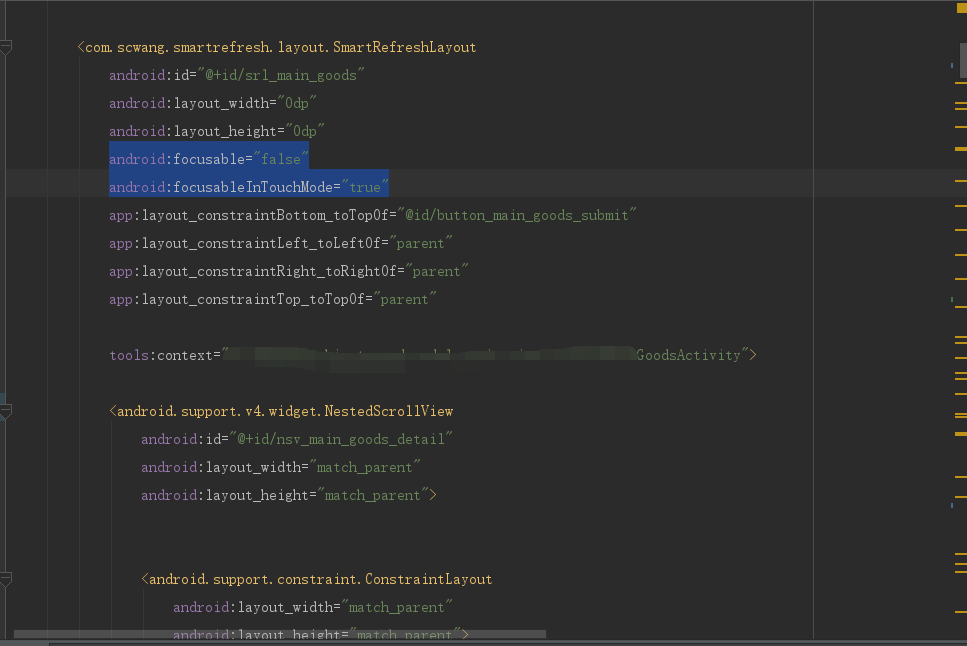
1.在ScrollView的父布局,在我的布局中就是SmartRefreshLayout中添加
android:focusable="false"
android:focusableInTouchMode="true"

2.重写NestedScrollView,并复写requestChildFocus(View child, View focused)方法
public class ChildScrollView extends NestedScrollView {
public ChildScrollView(Context context) {
super(context);
}
public ChildScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ChildScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void requestChildFocus(View child, View focused) {
}
}
当设置文字时,ScrollView会调用requestChildFocus方法获取焦点,从而进行滑动