Windows下搭建Github博客
这个文章干嘛的
这个文章教你使用Hexo的搭建Github个人博客,从0开始搭建,因为本人也是刚刚搭建好,好了,开始吧。
环境安装
安装前提
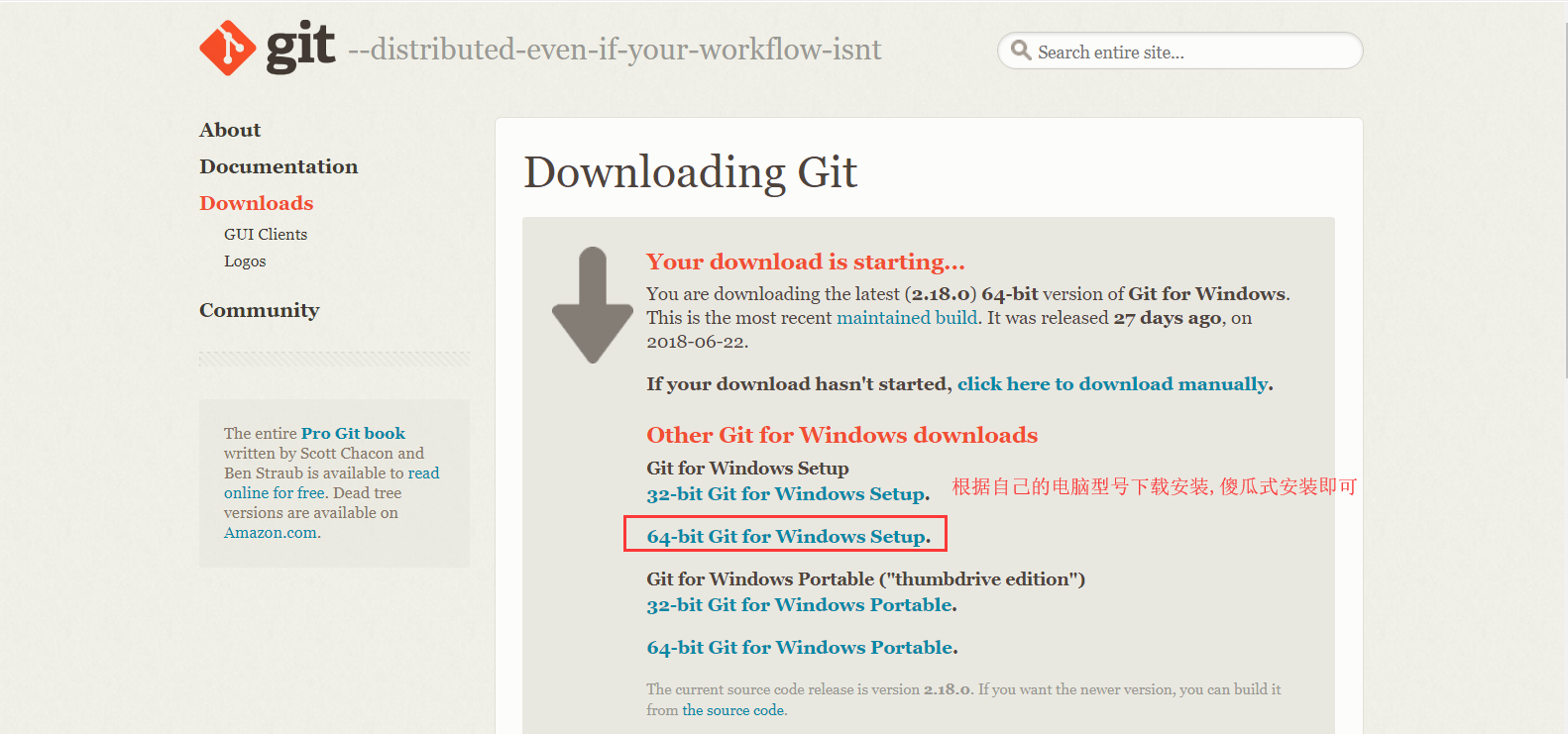
1.git安装(https://git-scm.com/download/win)
2.NodeJs安装(http://nodejs.cn/download/)
安装Hexo
1.打开git-bash
2.切换到你要部署的目录
如: D:\Hexo
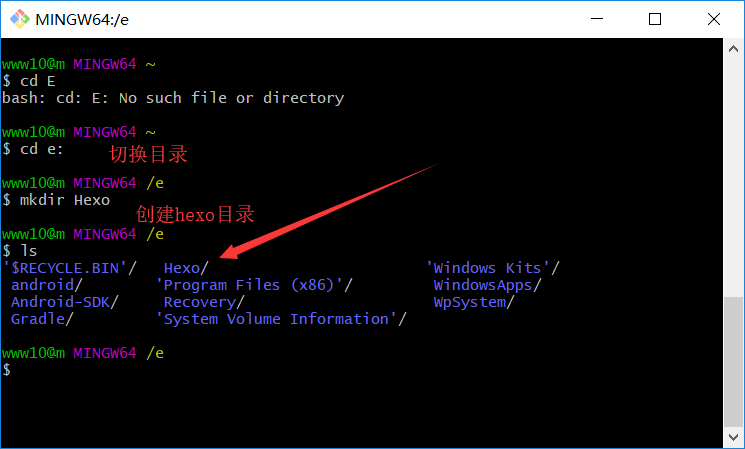
cd D: #切换到D盘
mkdir Hexo #创建目录Hexo

3.安装hexo
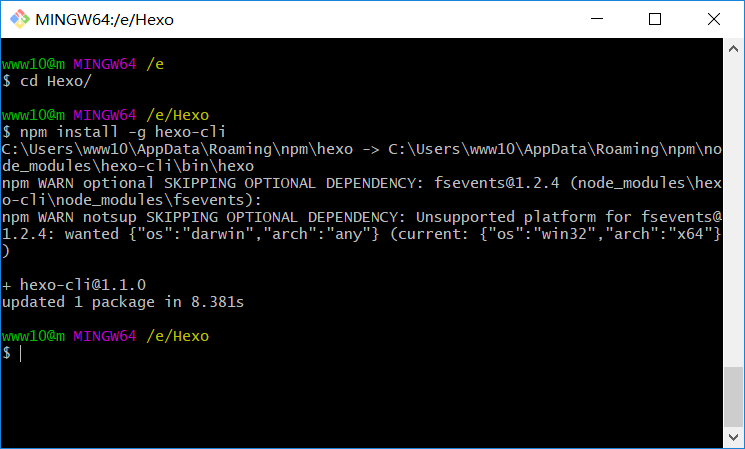
cd Hexo #切换到hexo目录
npm install -g hexo-cli #安装hexo
…….等待
4.初始化
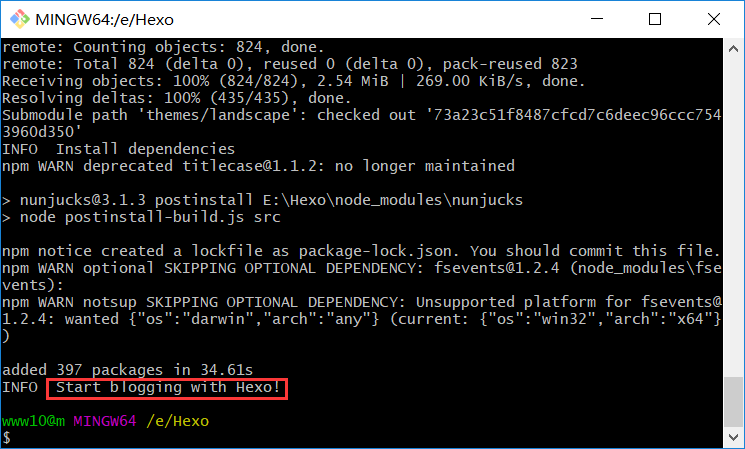
hexo init #初始化
npm install #安装所需要的文件


5.安装完成,目录结构如下
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
6.启动hexo
hexo g #生成静态文件
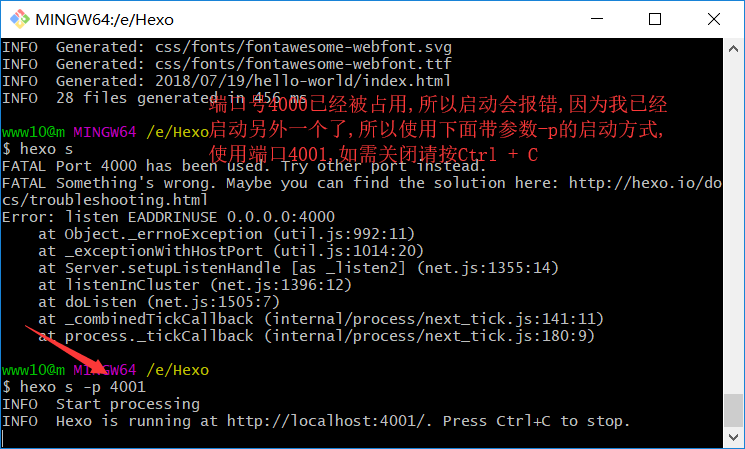
hexo s #启动服务器

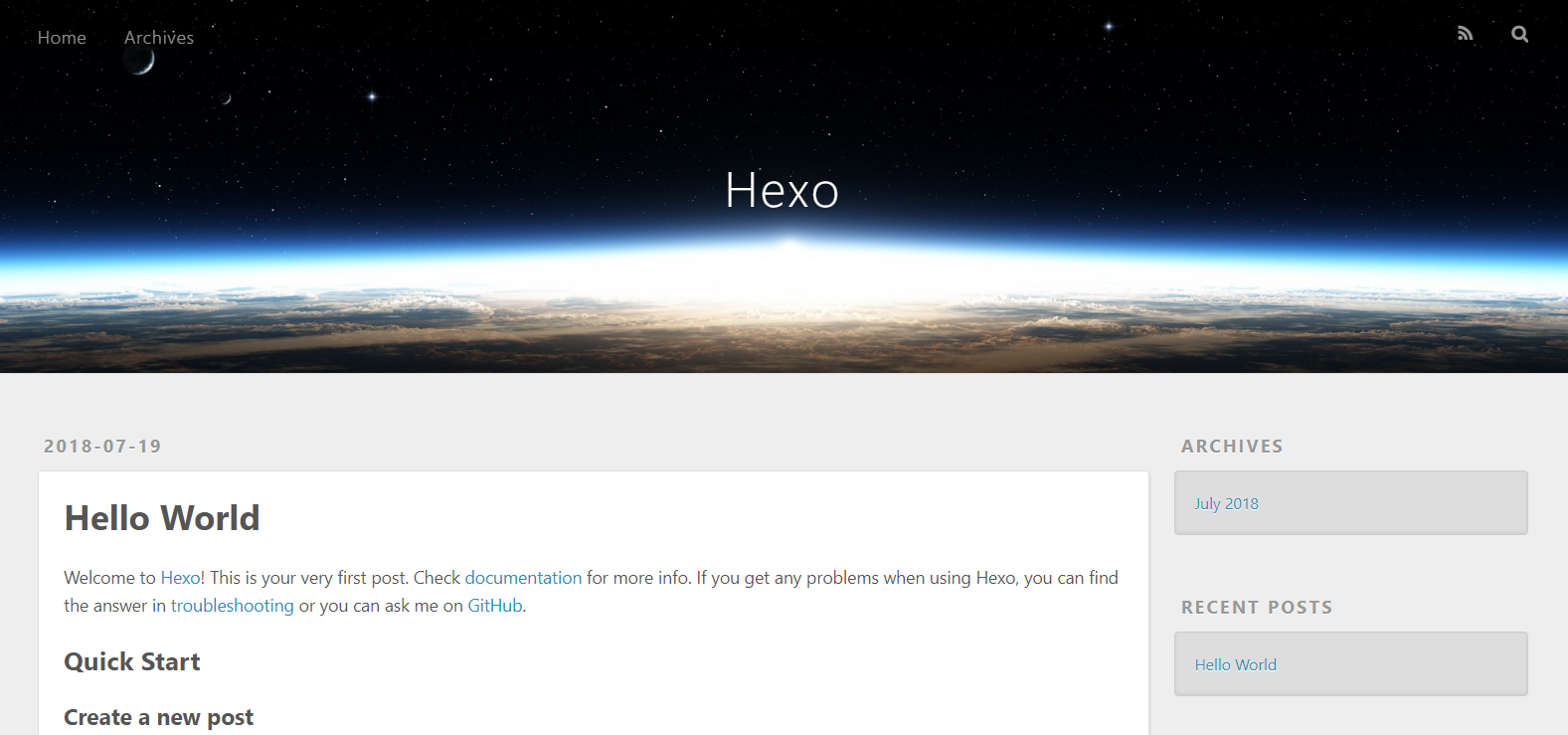
打开浏览器输入(http://localhost:4000) 可查看(端口根据实际使用的端口)
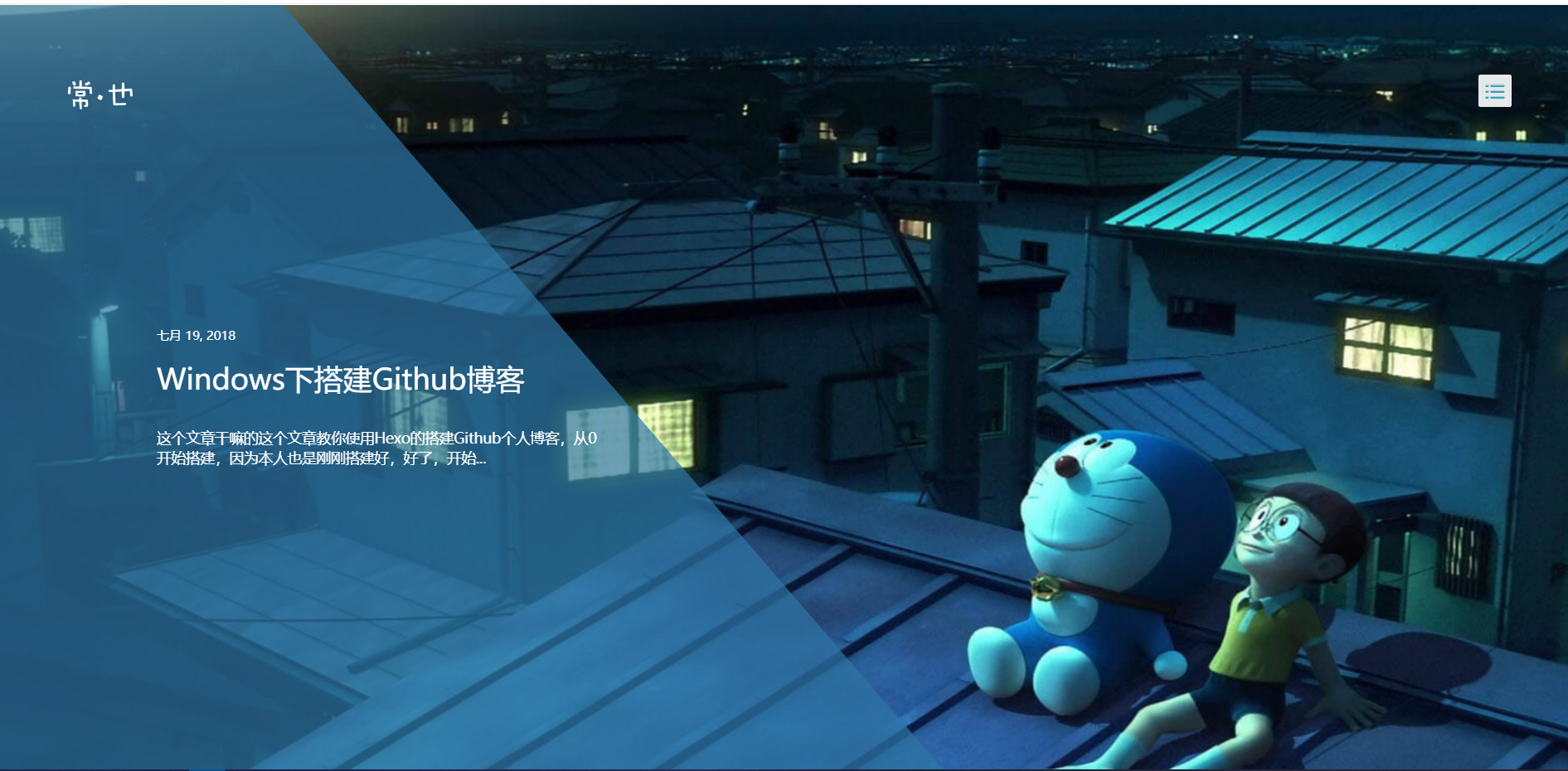
7.修改主题
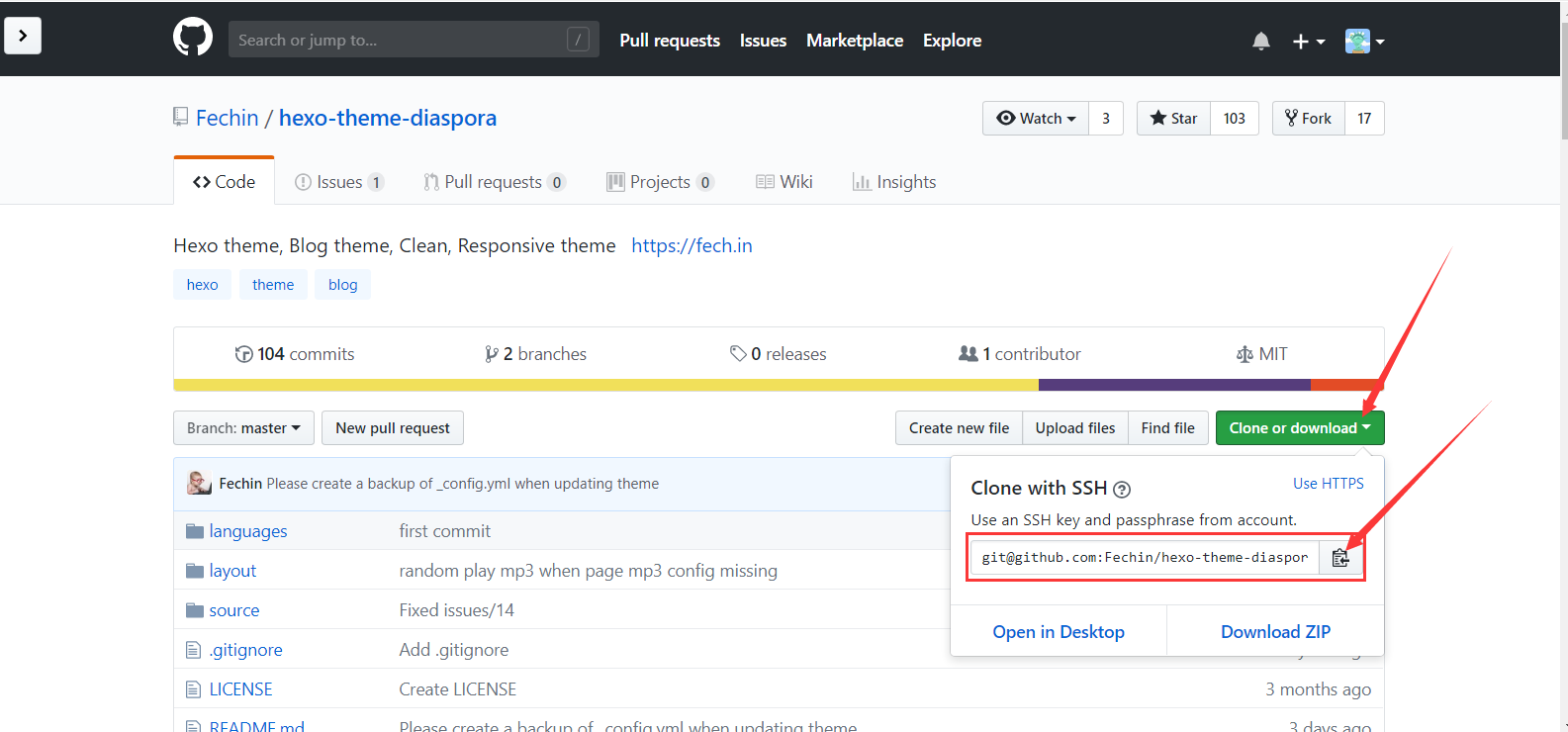
什么,你觉得界面很丑不好看?我们可以更换主题,找了半天发现一个还不错的主题hexo-theme-diaspora,我们以这个为准切换主题
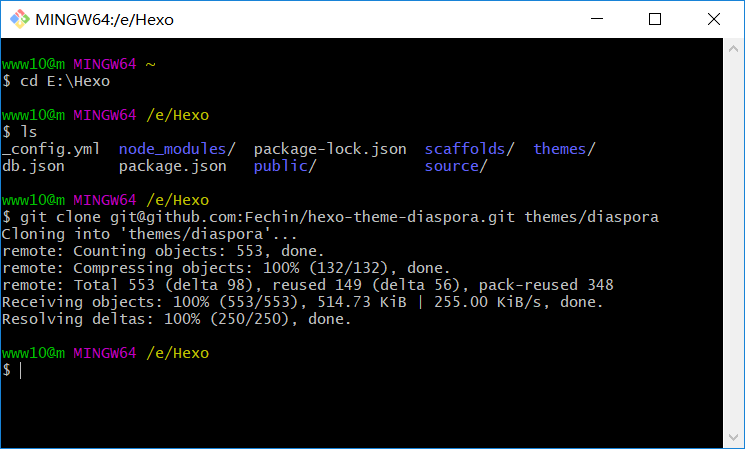
首先下载主题:
git clone git@github.com:Fechin/hexo-theme-diaspora.git themes/diaspora

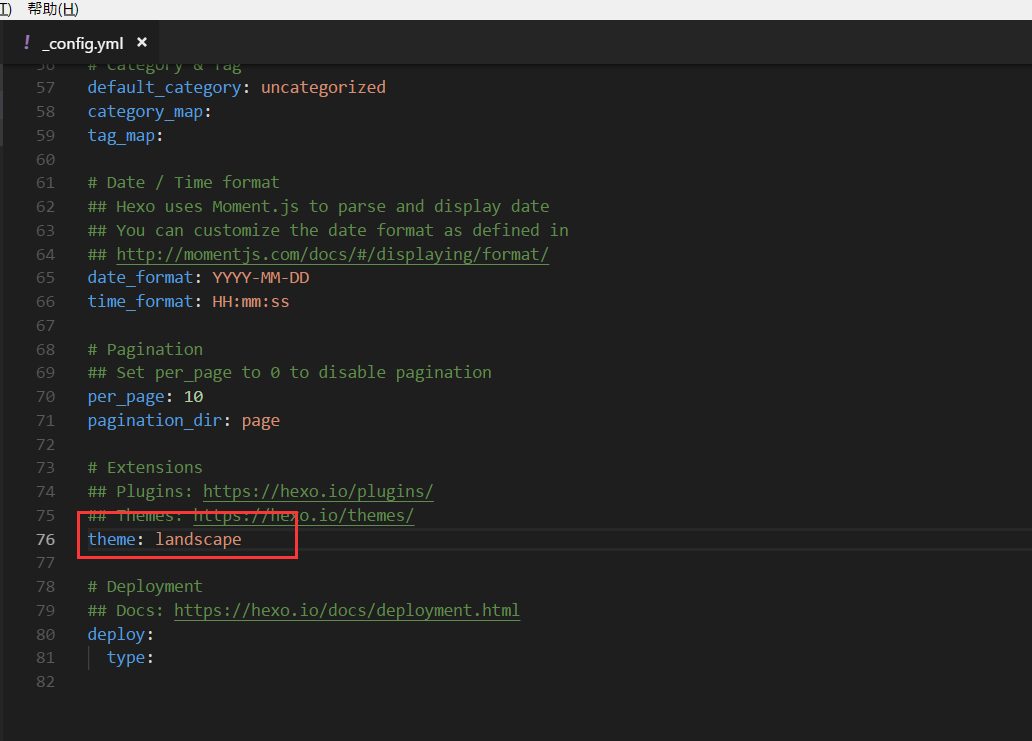
设置主题:
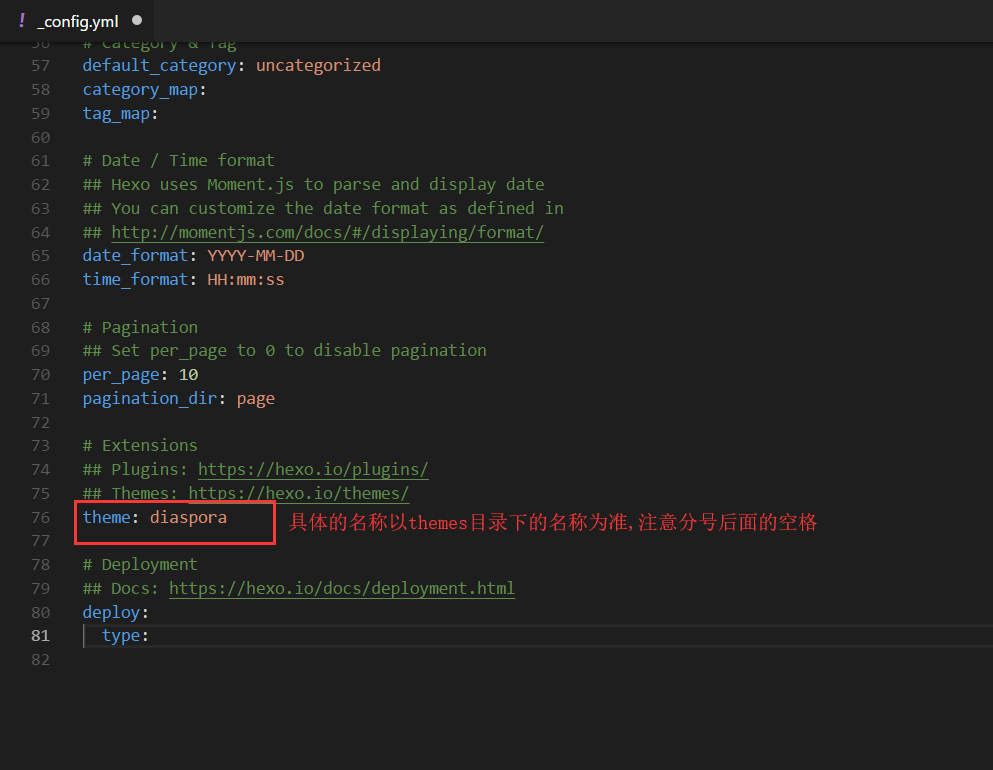
打开目录下文件:_config.yml,注意分号后面有一个空格
修改主题为diaspora:
重新启动
hexo s

Github搭建
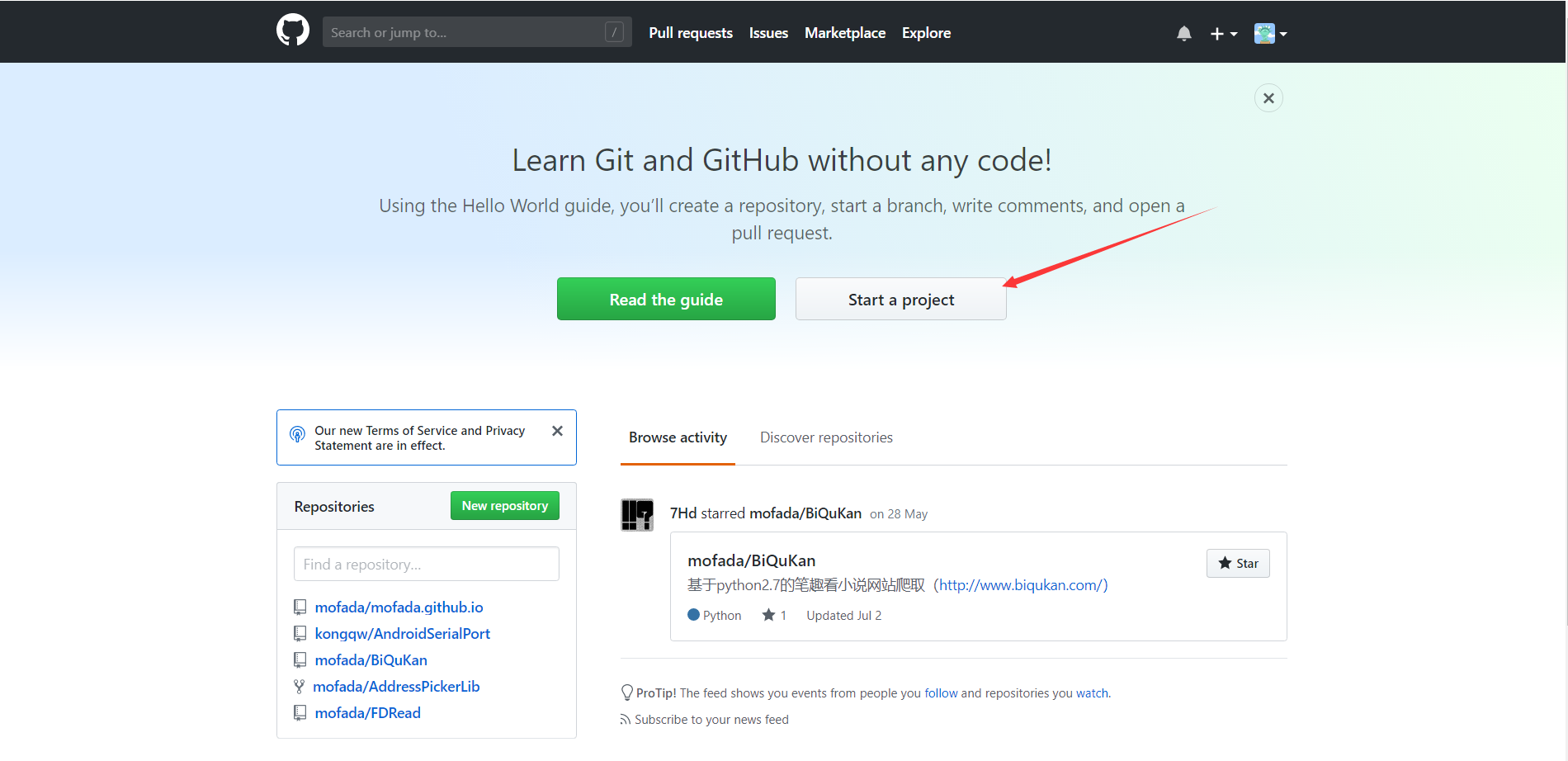
1.首先打开Github(https://github.com/ ),需先注册
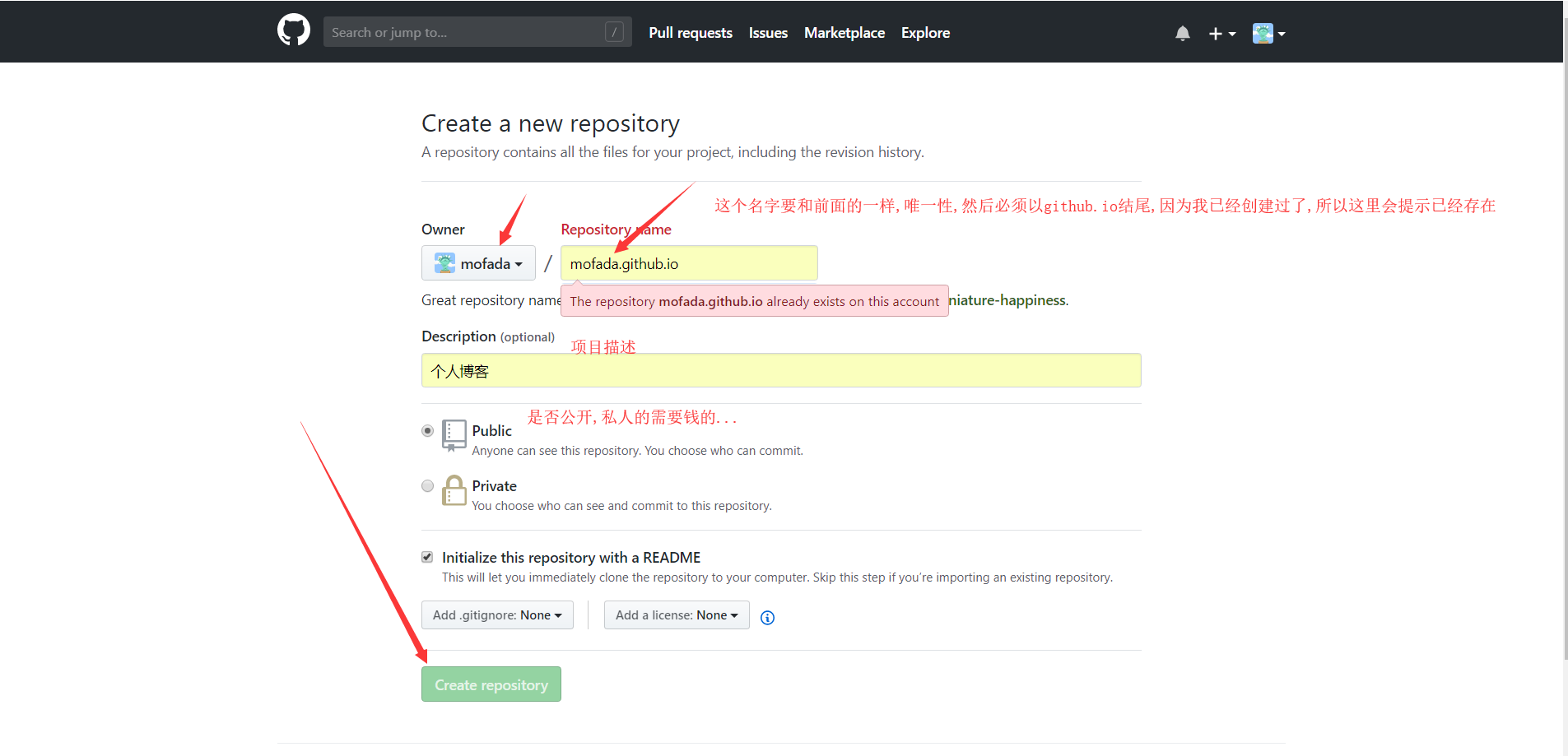
2.新建仓库
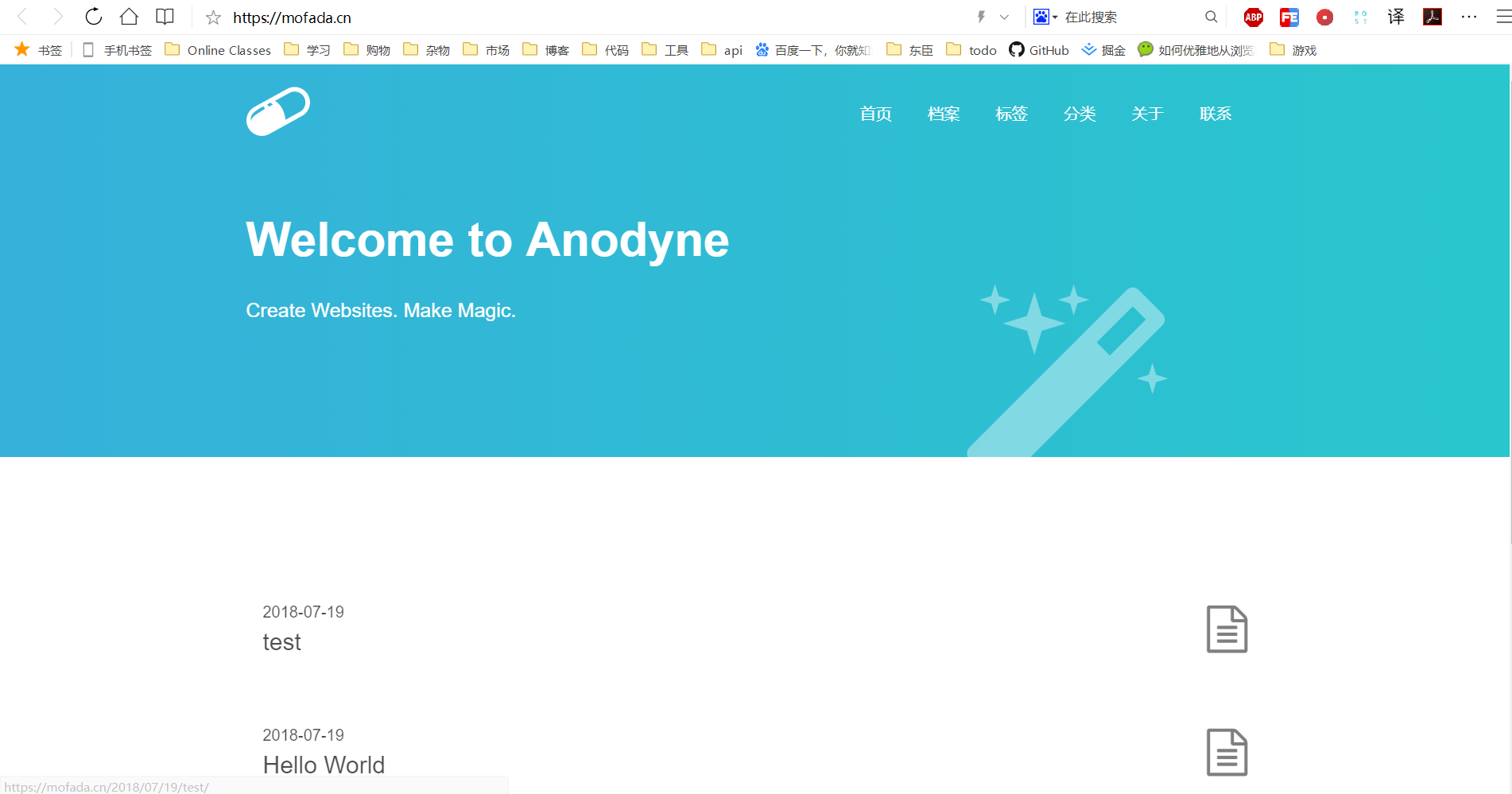
新建好之后,你就可以通过XXX.github.io进行访问了
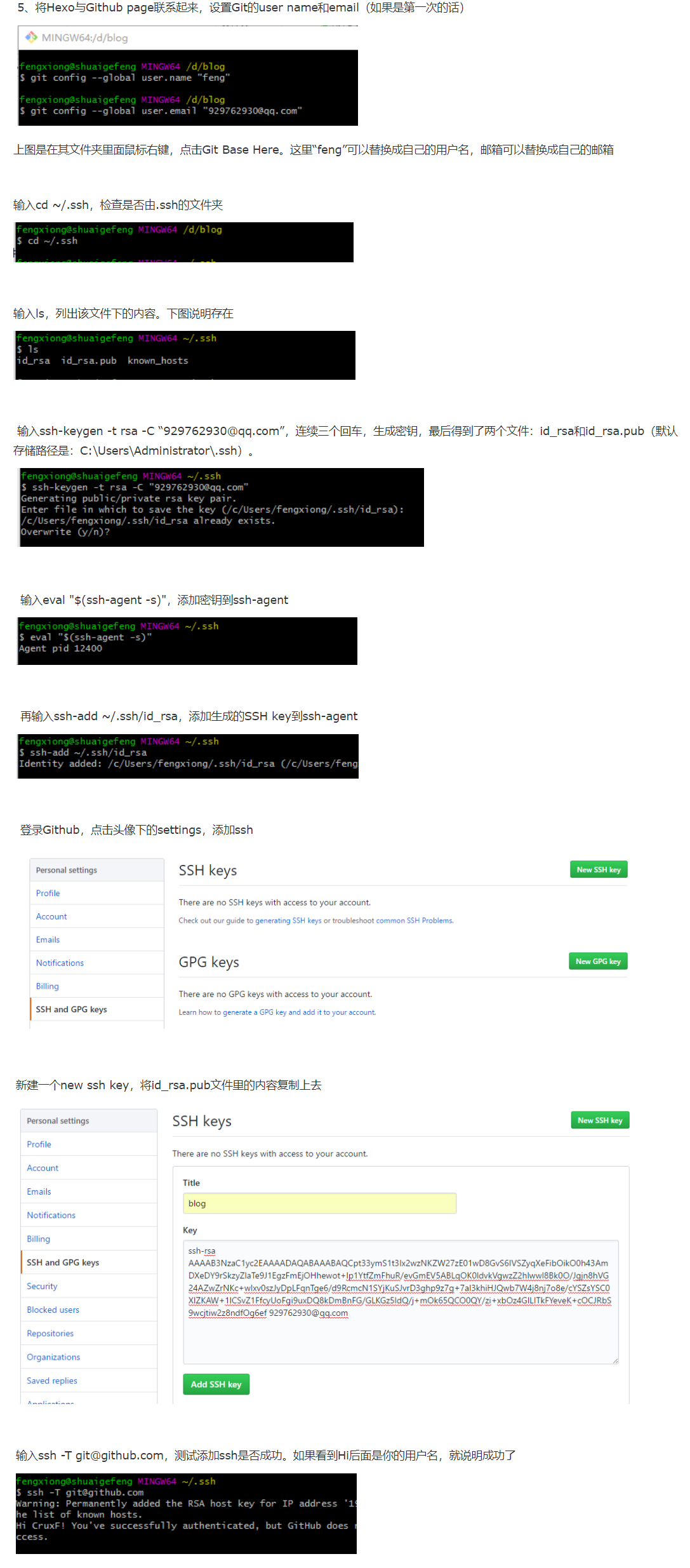
3.创建本地ssh并上传,由于我已经创建好了,这里我就不再创建了,找了一个教程…
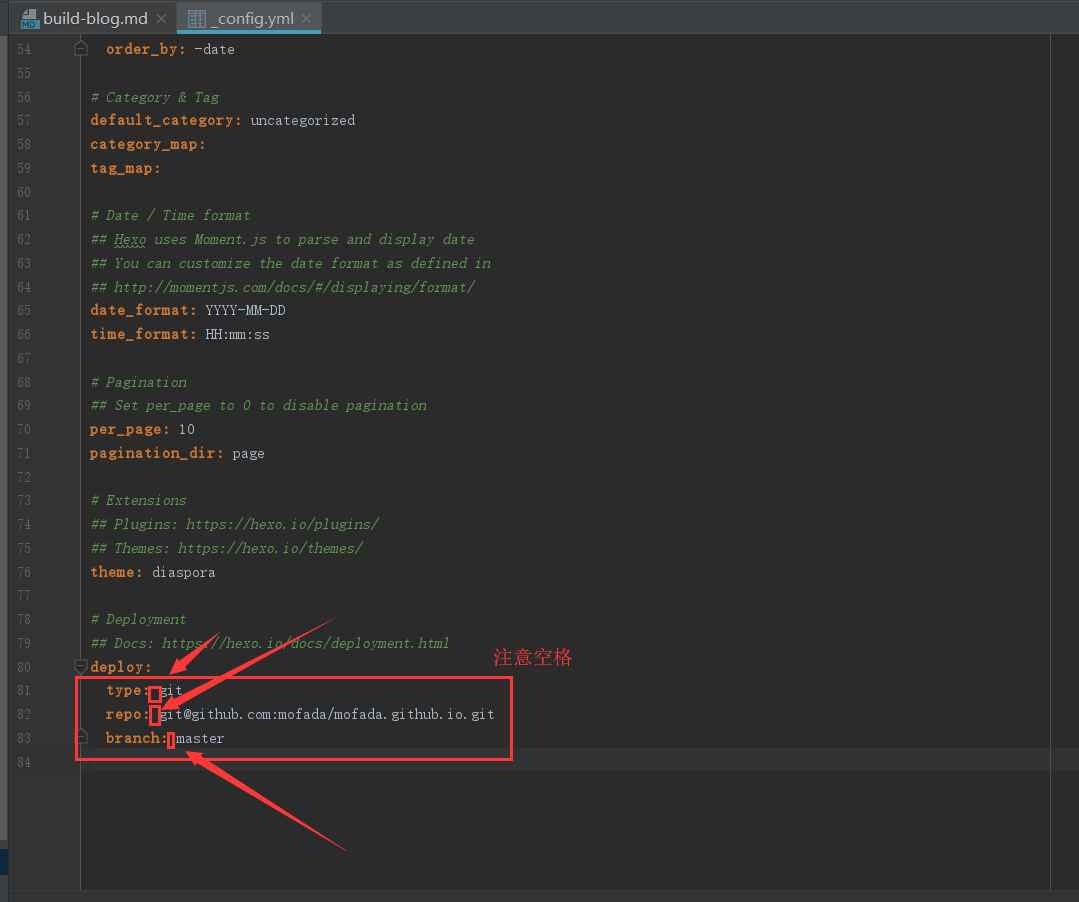
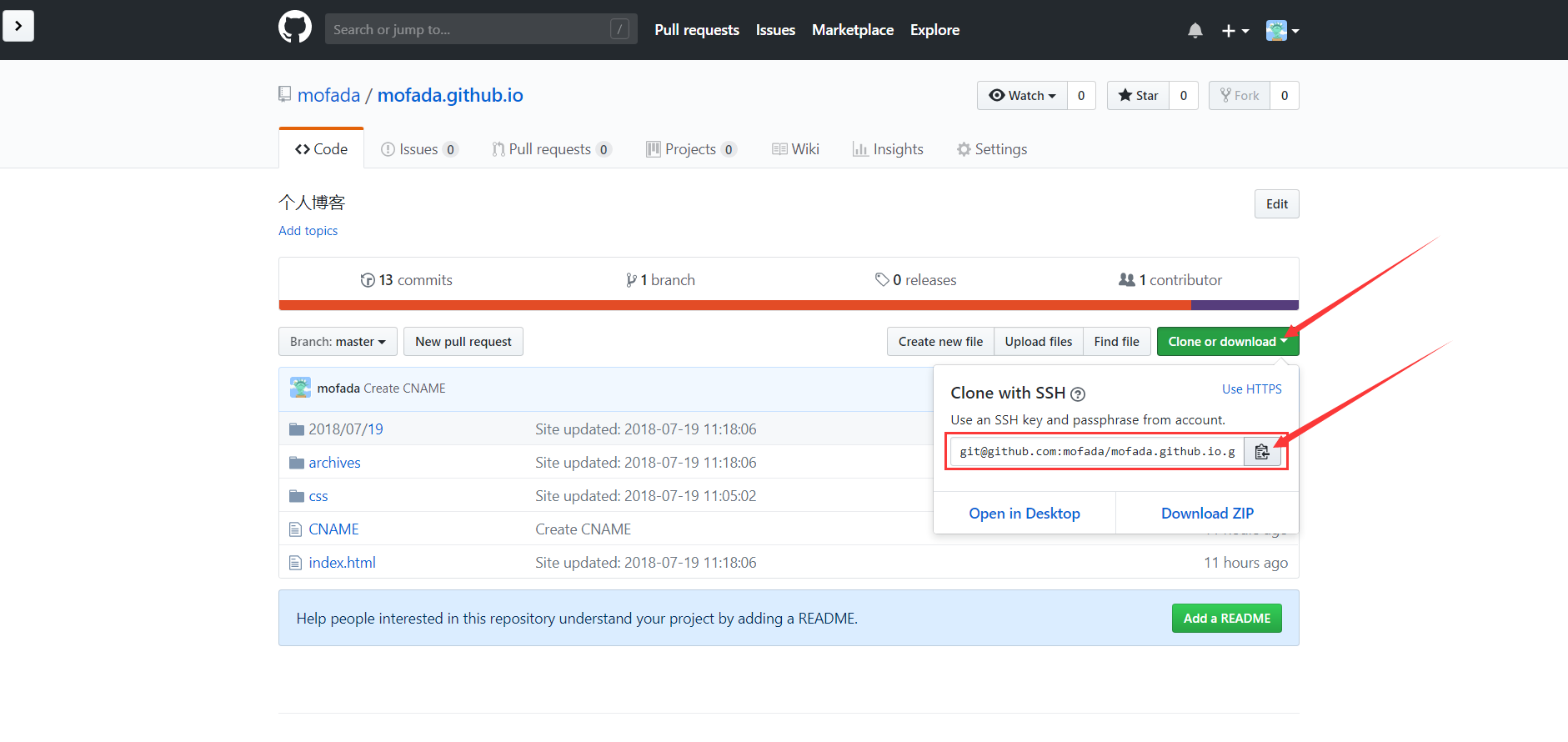
4.修改本地hexo下的_config.yml
deploy:
type: git
repo: git@github.com:mofada/mofada.github.io.git
branch: master
- type -> 类型 这里使用git
- repo -> 仓库地址

- branch -> 分支 一般是master(视具体情况)
5.部署代码
hexo clean #清除缓存文件
hexo g #生成静态文件
hexo d #部署代码
域名绑定
什么?觉得xxx.github.io很丑?怎么办,自己注册域名
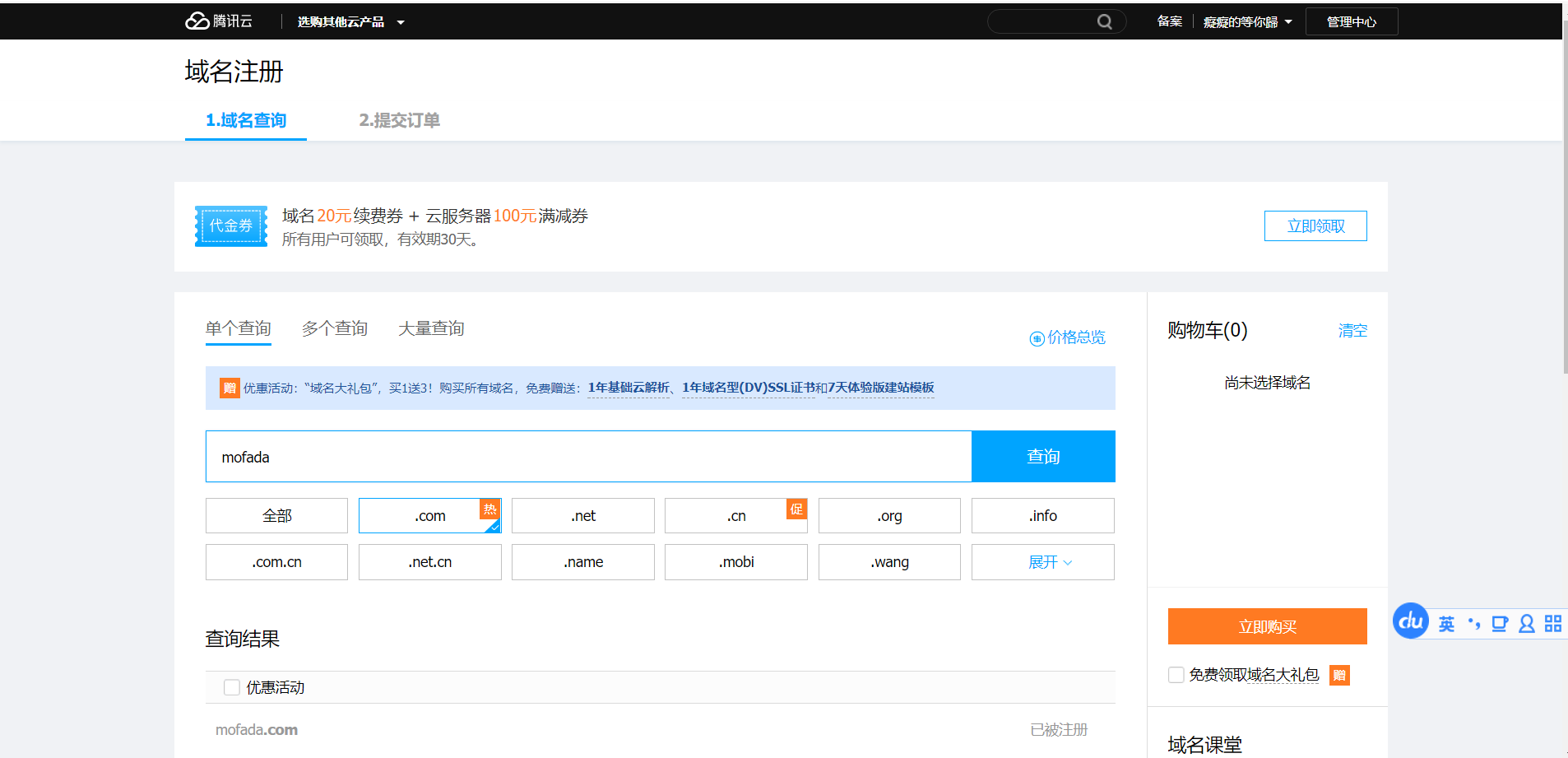
1.购买域名,国内可以在阿里云 /腾讯云 等等注册域名,购买域名之后还需要进行备案,否则无法直接访问.因为我的域名是在腾讯云购买的,所以这里以腾讯云为例:
搜索域名

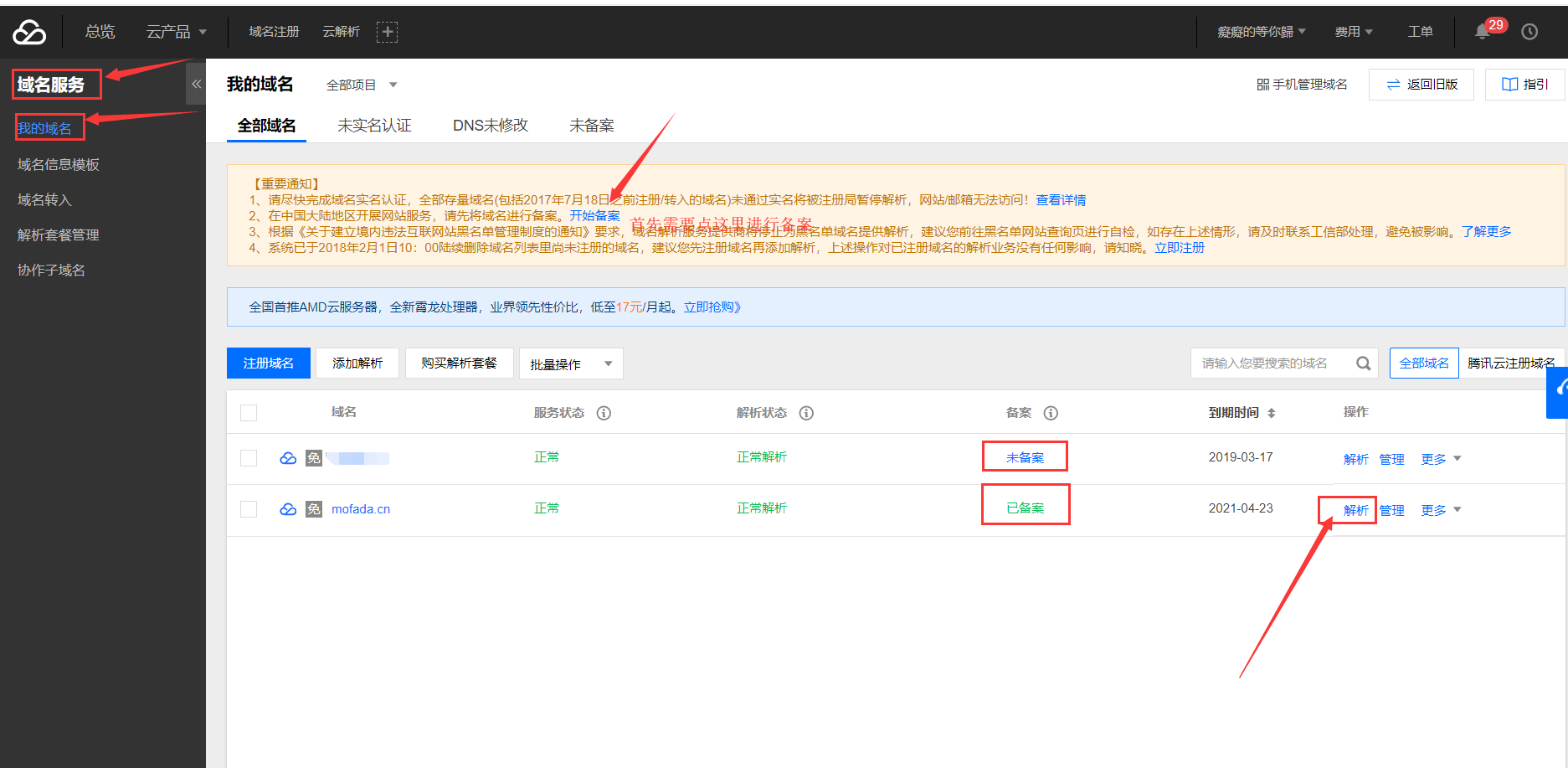
域名管理

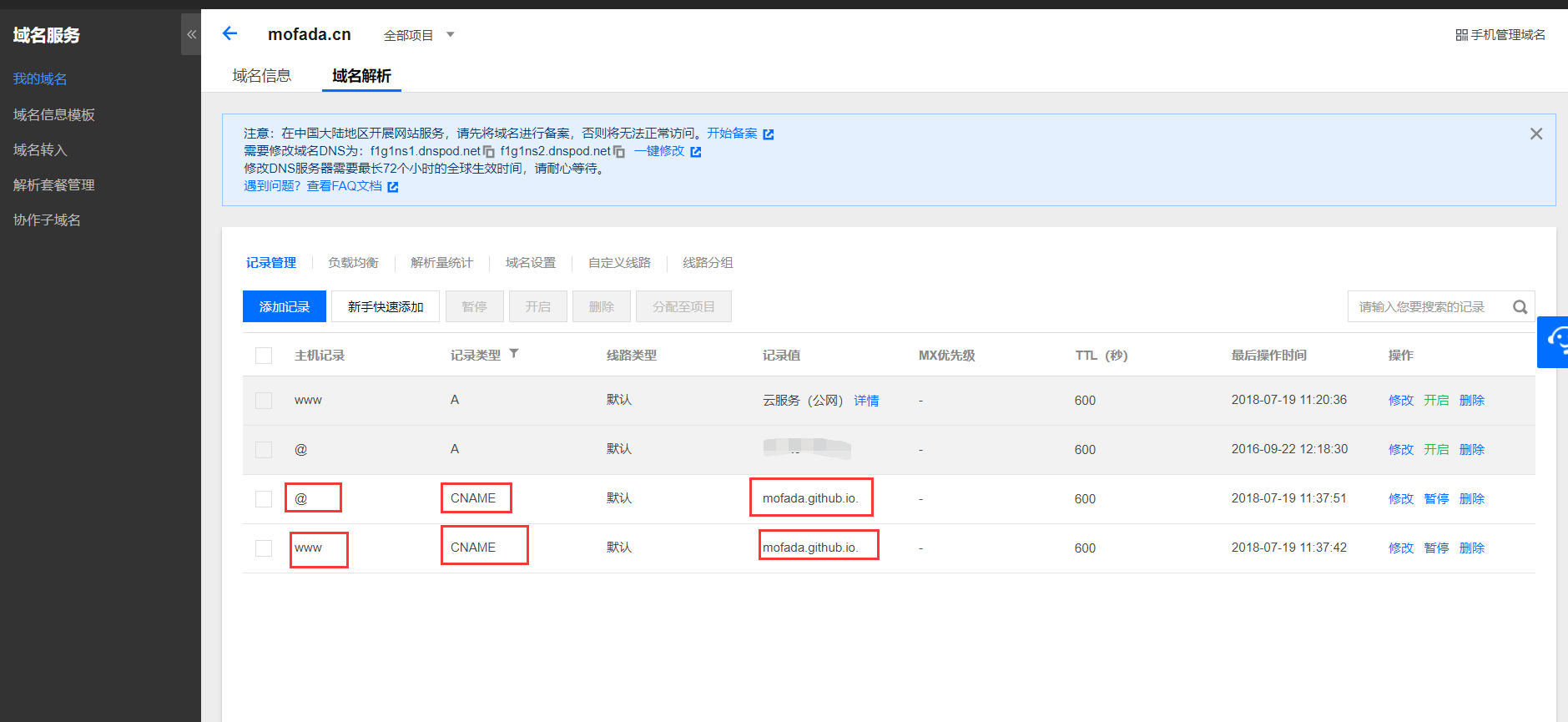
域名解析

2.绑定域名
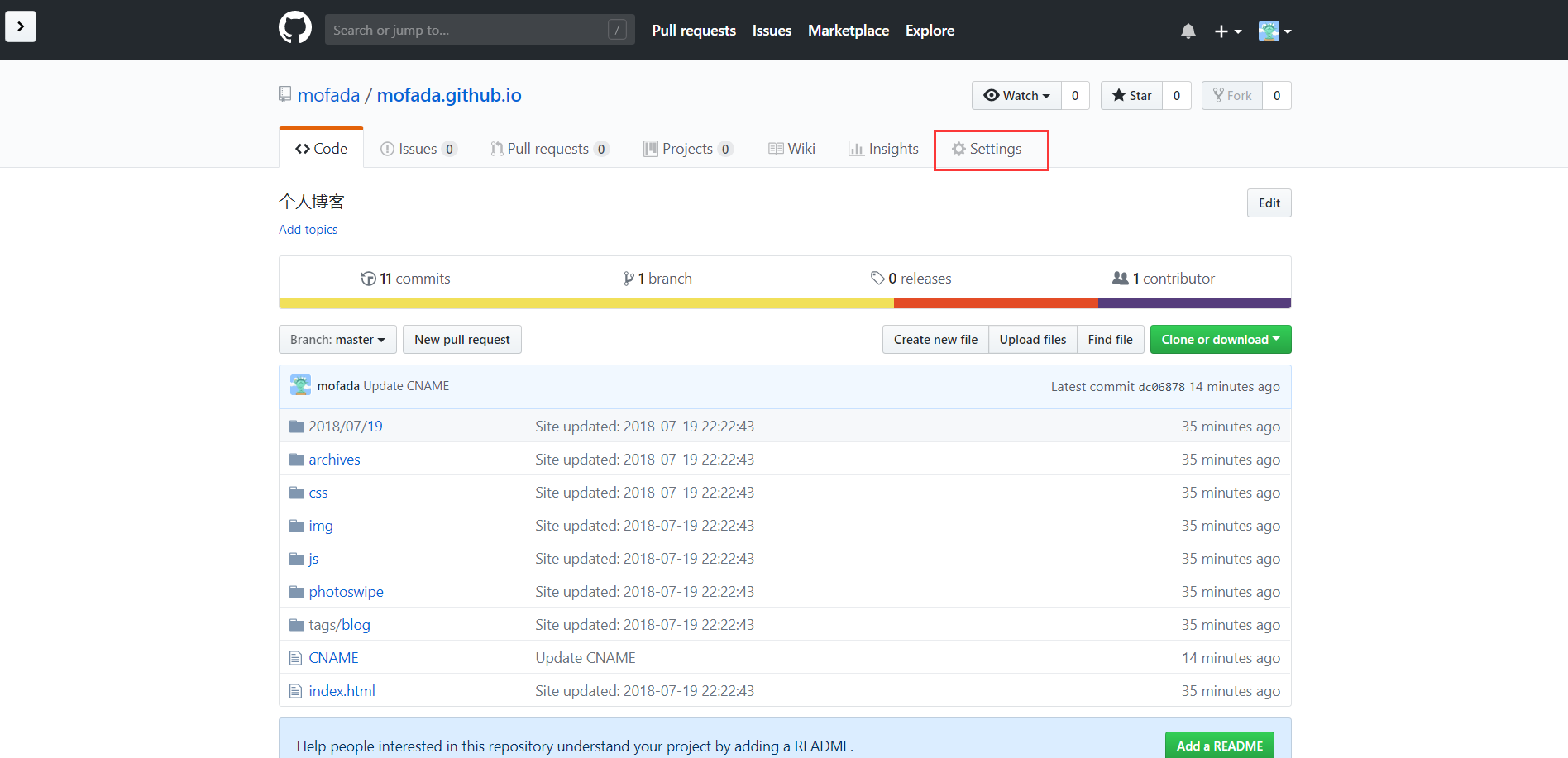
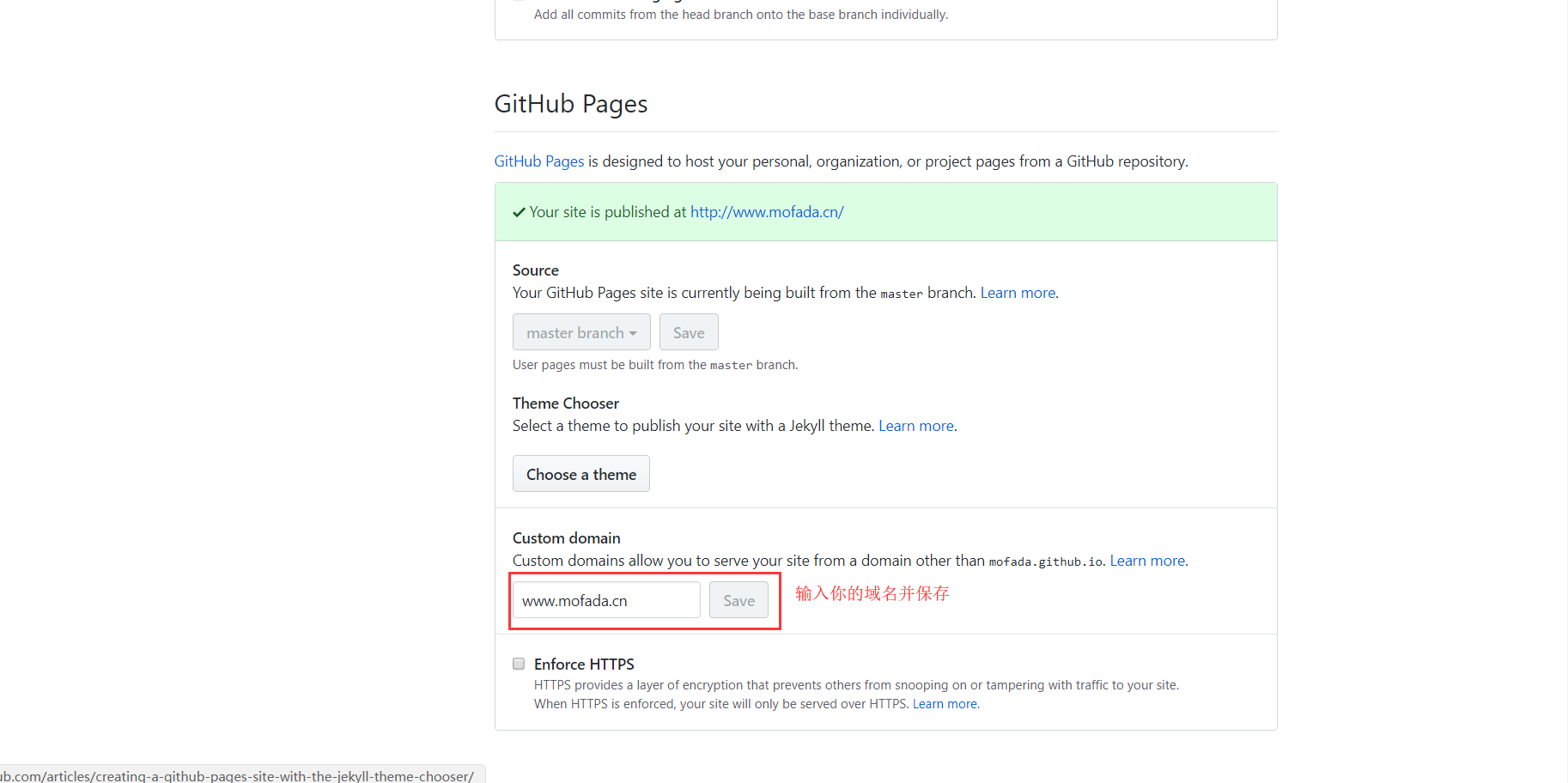
下拉找到 GitHub Pages
3.绑定完成
新文章
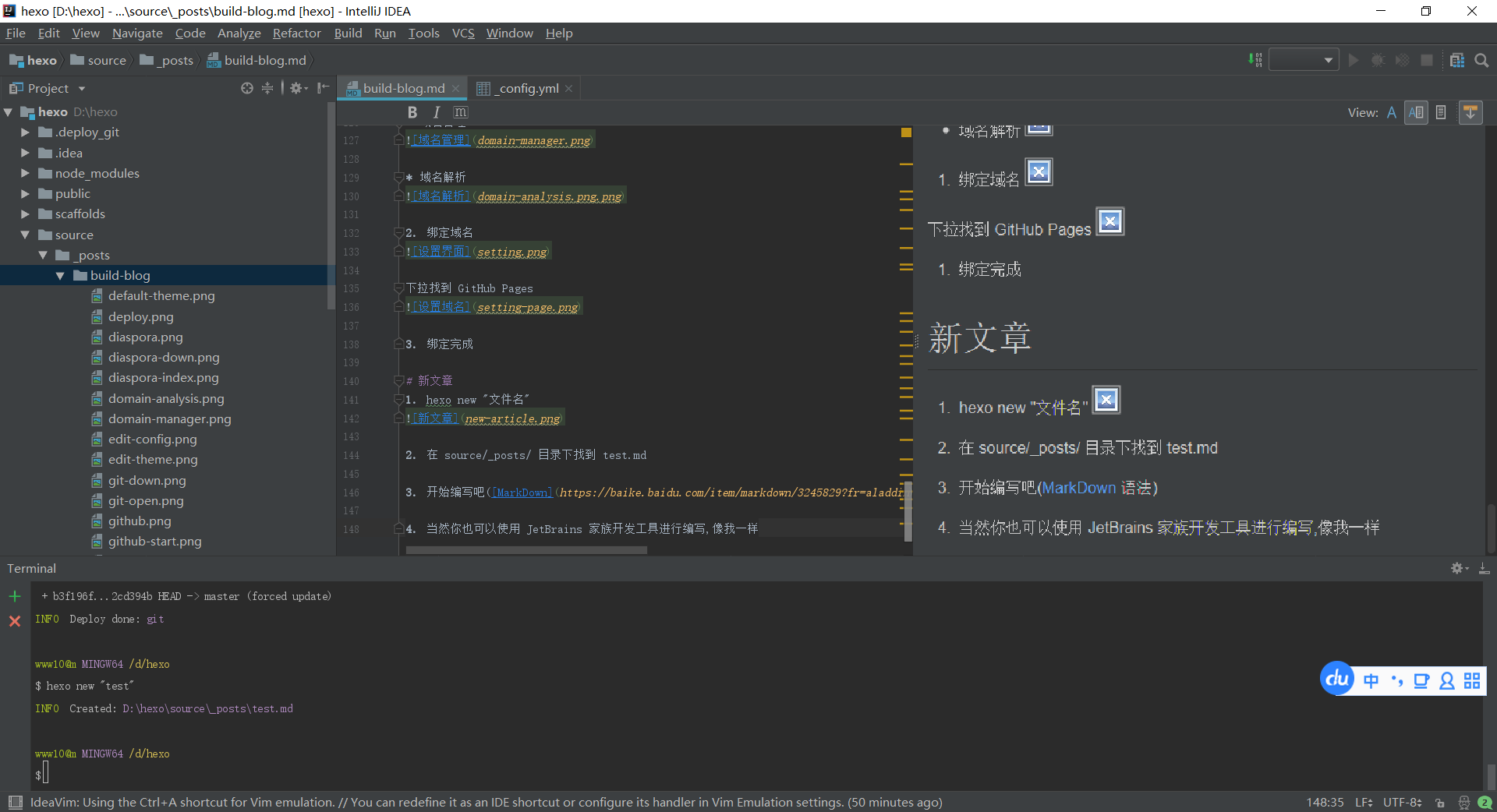
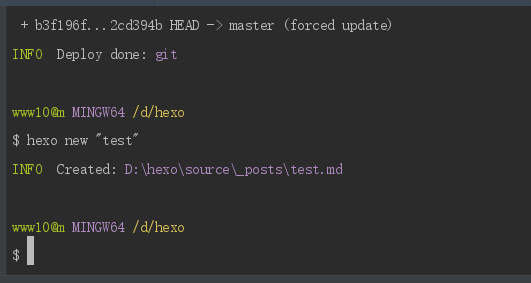
1.hexo new “文件名”
2.在 source/_posts/ 目录下找到 test.md
3.开始编写吧(MarkDown 语法)
4.当然你也可以使用 JetBrains 家族开发工具进行编写,像我一样